Cor de botão em e-commerce: por que estar atento a isso?

Sumário
Sabia que a cor de botão em e-commerce influencia na tomada de decisão dos consumidores? Pois é isso que explica a psicologia das cores.
Muitos lojistas e desenvolvedores sabem da importância que a cor dos botões call-to-action, os botões que levam a uma ação em um e-commerce, tem para o aumento da taxa de conversão de uma loja virtual e isso não é nenhuma novidade.
A psicologia das cores no botão “comprar” atua em duas frentes, a do branding e da confiança do seu cliente.
As cores são indispensáveis para uma definição de identidade visual apropriada, bem como para uma relação amistosa à primeira visita do consumidor ao seu e-commerce.
Durante a compra efetiva é fundamental que se faça bom uso de técnicas variadas, a fim de atrair a atenção total do cliente, para que ele não se disperse no momento crucial: clicar no botão “comprar”, o objetivo final de toda ação de atração para o site.
Para te ajudar a entender mais sobre o assunto, preparamos este conteúdo super completo!
Se você quer saber mais sobre a influência das cores dos botões em seu e-commerce, continue lendo este material.
Elimine as dúvidas
Não deixar com que o visitante pense demais em suas ações é uma das 11 atitudes que podem melhorar a experiência do usuário em seu e-commerce.
Quanto menos a pessoa tiver que pensar se uma ação é correta ou não, menos chances ela terá de abandonar uma página ou até mesmo um carrinho de compra já cheio de produtos.
Por tudo isso e muito mais, o ideal é criar chamadas diretas, sem rodeios, para os botões da sua loja. Além disso, é claro, escolher as cores que melhor representem a ação de compra para o usuário — detalhe que pode ser resolvido com a ajuda da Psicologia das cores.
Psicologia das cores
Existem muitos estudos que falam sobre a “Teoria/psicologia das cores”, na tentativa de explicar um pouco mais sobre a influência das cores sobre o psicológico dos seres humanos.
Basicamente, a ideia é de que, graças à nossa evolução e à incidência das cores na natureza, alguns tons conseguem transmitir emoções sem qualquer auxílio de imagem ou texto. Assim:
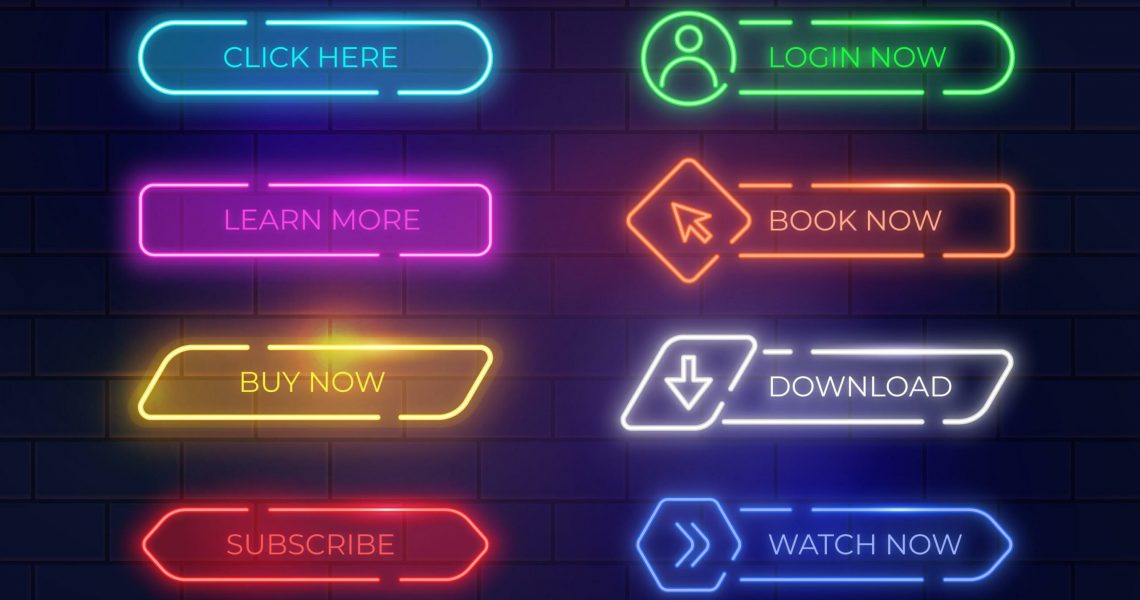
- o azul seria capaz de transmitir confiança, segurança e responsabilidade;
- o vermelho daria uma ideia de cuidado e atenção;
- o verde seria a cor mais agradável aos olhos, passando a noção de prosperidade.
Mas é preciso ter em mente um detalhe: a força e o significado de uma cor pode mudar de acordo com a cultura de uma sociedade. O preto, por exemplo, representa mal e má sorte na Tailândia e no Tibet, enquanto na China significa confiança e alta qualidade.
Por isso, é essencial levar em conta a representação cultural da cor e como ela se encaixa na identidade visual da empresa.
Identidade visual
Para que qualquer usuário tenha uma boa lembrança da experiência estabelecida com uma marca, é necessário que o negócio trabalhe sua identidade visual. E isso inclui até os botões de ação do site.
Se você entrar nos sites de grandes nomes do comércio eletrônico, como Submarino e Amazon, vai perceber a existência de um conjunto de cores nos menus que misturam um pouco da Psicologia das cores com os tons adotados pelas marcas.
Tudo com base no contraste, a fim de chamar a atenção para onde é necessário, e na combinação dessas cores. Pois é aí que entram as seguintes ferramentas:
- Kuler: colocando uma cor na tela dessa ferramenta da Adobe, ela automaticamente encontra seus tons complementares;
- Material design: aqui, o Google entrega uma grande paleta de tons que podem ser usados na web, com todas as suas possíveis escalas — além de várias dicas sobre como criar um bom esquema de cores.
Cor de botão em seu e-commerce
Talvez o botão de maior importância e que certamente precisa estar em destaque na sua loja é o botão comprar. Geralmente se utiliza o verde, pois é uma cor positiva associada ao dinheiro e a seguir em frente.
No entanto, é importante sempre levar em consideração o contexto da loja. Utilizando-se do contraste em relação aos outros elementos e botões para assim poder-se considerar usar outra cor que combine mais com o site, chamando a atenção do usuário e passando a mensagem de compra.
O cliente da loja precisa sentir segurança no processo da compra. Por isso os botões principais (que são botões de confirmação e botões que levam o usuário até a finalização do pedido) precisam estar em destaque.
Botões como remover e esvaziar carrinho são botões que não precisam ter destaque no layout. Geralmente usa-se cinza, cores com tonalidade mais neutra ou o botão fantasma, que é um botão sem preenchimento e com cores apenas no nome e na borda.
CONTINUE LENDO PARA SABER MAIS!
Caso utilize a cor cinza para os botões, cuidado! Se for um tom muito claro o usuário poderá confundir-se com botões inativos.
Quando um usuário vê um botão vermelho em destaque ele já espera encontrar uma ação negativa que exija atenção. Isso ocorre pelo vermelho ser a cor universal para erros e mensagens negativas, logo, o usuário vai pensar duas vezes antes de clicar.
Mas nem sempre uma ação negativa precisa necessariamente estar na cor vermelha. É importante que um botão de ação positiva esteja mais em evidência do que a de mensagem negativa, podendo-se assim utilizar o botão fantasma para que não haja “disputa” com o botão positivo.
É muito importante definir uma combinação de cores que funcione antes de aplicar uma cor apenas pelo significado delas. Então pesquise, analise, respeite o seguimento e a identidade da sua loja para que o usuário tenha uma melhor experiência de compra.
Gostou do conteúdo? Quer saber mais sobre o universo do e-commerce? Então, acompanhe nossas redes sociais e fique por dentro de tudo que há de melhor e mais novo no mercado de e-commerce.
Compartilhe

Entre em contato conosco pelo botão abaixo. Iremos te entregar um plano claro e objetivo sobre o que você precisa para tirar o projeto do papel.

